Scroll de Texto con MovieClips
Bueno el otro día me encontré en foros del web con el problema de una persona que quería hacer Scroll sobre un texto y no quería resignarse a los componentes que proporciona flash. A muchos de nosotros nos ha pasado, no nos han convencido los componentes para dar con la solución de nuestro problema. Un claro ejemplo de que los componentes no suelen hacer lo que esperamos es en los botones, yo siempre recomiendo crearnos nuestros propios botones y sus eventos así conseguimos lo que esperábamos y lo que buscamos. Para ello voy a hacer una pequeña explicación aprovechando que lo realice para recordar como se hacía.
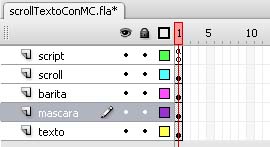
Primeramente pasaremos a crearnos la escena, solo necesitaremos el primer fotograma, pero esta vez vamos a trabajar con varias capas para que quede todo más claro, y por el hecho de utilizar una máscara, pero recordad que las mascaras se pueden declarar en el código que por cierto suele solucionar muchos problemas que nos encontramos con la utilización de máscaras.
Tendremos un total de cinco capas (ordenadas de mayor a menor):
Vamos por partes según las capas de arriba abajo:
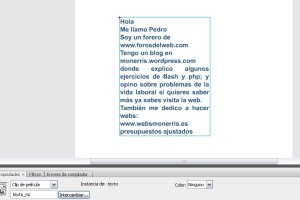
Nos creamos un texto un poco larguito, este texto será un texto dinámico. Una vez creado seleccionamos lo que es el cuadro te texto y lo convertimos a MovieClip y le damos como nombre de instancia texto_mc.
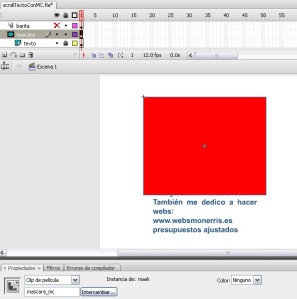
Ahora que tenemos el texto hacemos un cuadrado que tenga más o menos la anchura del texto y que sea de alto un cuarto del texto… Vamos que no ocupe todo el texto sino no podremos observar el Scroll. Yo lo he convertido en MovieClip y lo he instanciado como mascara_mc por asegurarme que funcione. Seguidamente vamos a la linea de tiempo y convertimos la capa en máscara quedando así:
Ahora nos quedan dos capas la de barrita y la de scroll, en la de la barrita dibujaremos una línea que sea de larga tanto como de alto que el cuadrado y la pondremos a la misma _y que el cuadrado que nos sirve de máscara, esta barrita la haremos MovieClip y la instanciaremos como barrita_mc. El Scroll no es nada más que el pulsador para mover el texto, este será un cuadrito que su _y será la misma que la barrita_mc, este también lo convertiremos en MovieClip y lo instanciaremos como scroll_mc. Quedándonos una escena tal como esta:
Una vez realizada la parte visual ya podemos pasar a realizar el script que irá en la única capa que nos queda libre en ella empezaremos a escribir lo siguiente, también iré por partes:
posicion_ini=texto_mc._y;//posicion inicial
Almacenamos en una variable la posición inicial del texto, para luego tenerla en cuenta y que el scroll no empiece desde la posición 0… luego cuando la utilicemos os daréis cuenta de lo que hablo.
El siguiente paso es realizar los eventos sobre el scroll_mc para que se pueda mover para ello le añadiremos el evento onPress para empezar el DragAndDrop y luego para cuando se suelte el onRelease y el onReleaseOutside para tener en cuenta si se presiona en el pero se mueve el Mouse y se suelta fuera:
scroll_mc.onPress=function(){
//establezco los limites
limite_superior=barrita_mc._y;
limite_inferior=barrita_mc._height+barrita_mc._y-scroll_mc._height;//el height lo hago para que coincida con el final de barrita
limite_izq=scroll_mc._x;
limite_der=scroll_mc._x;
//empiezo el drag ke es dibujar
startDrag(scroll_mc, false, limite_izq, limite_superior, limite_der, limite_inferior);
}scroll_mc.onRelease=scroll_mc.onReleaseOutside=function(){
//lo paro
stopDrag();
}
Bueno el startDrag como sabréis tiene unos cuantos parámetros, el primero de ellos es el objeto que se tiene que mover, el segundo si queremos perder el centro (booleano), y los siguientes son los limites… Como podemos observar:
El limite superior pues coincidirá con el _y de la barrita.
El limite derecho (no tiene, no lo movemos a los lados) su _x.
El limite izquierdo lo mismo que el derecho su propio _x.
El limite inferior aplicando un poco de lógica pues será de donde este situada la barrita en _y sumándole la altura de la barrita, pero si hacemos esto sólo el scroll_mc se saldrá de la barita ya que el también tiene una altura pues entonces le restaremos a lo anterior la altura del scroll_mc
Ahora solo nos queda decirle al movieClip de texto que vaya escuchando la posición del scroll lo haremos mediante un enterFrame:
texto_mc.onEnterFrame=function() {
//hago un enterFrame al texto esperando los movimientos
textoLargo=texto_mc._height;
escala=textoLargo/barrita_mc._height;//calculo la escal de largo con la barrita
posicion=100-scroll_mc._y-barrita_mc._y-scroll_mc._height;//calculo porcentaje a mover
texto_mc._y=(posicion * escala)+posicion_ini+scroll_mc._height;//establezco la posicion
}
Lo que resalta del código es la variable “escala” pues bien como su buen nombre indica es lo que es una escala, como la de los mapas que tienen una escala pues el tamaño real es la altura del texto_mc partido la altura de la barrita_mc ya que esta es el limite del scroll. Una vez sabemos la escala tendremos que hacer una regla de tres para sacar el movimiento del scroll y luego ya le doy valor a la _y del texto_mc para que vaya moviéndose eso si, tendremos que tener en cuenta la posición inicial porque no estaba en 0…
Bueno y ya podéis comprobar el resultado final sin utilizar el scrollPane




12/03/2008 a 6:34 am
todo bien pero no me muestra el texto_mc a la hora de probar la pelicula… que andara mal?
12/03/2008 a 11:26 am
sdd puede deberse a varios problemas te los enumero:
1- El texto es dinámico y es una fuente extraña o no lo has embebido.
2- La máscara utilizada no es un MovieClip
3- A veces existen problemas con la utilización de máscaras, en este caso una solución podría ser quitar que es una máscara desde la línea de tiempo y declararla como tal a base de código.
Yo me he encontrado con todos estos problemas… Si me sabes decir cual de ellos es te podre ayudar más y sino pues intentamos ver en que puede fallar.
Hasta luego